Windows上管理远程Linux VPS/服务器文件工具 - winscp
Linux上经常会经常需要编辑文件,特别是Linux VPS/服务器安装好系统之后配置环境会需要修改很多的配置文件等,对于常用Linux的基本上都能够熟练使用vi或者nano等SSH下面的文件编辑工具,但是对于新接触VPS或者服务器的Linux新手来说还是稍微有些难度的,今天介绍一款适合新手或者懒人使用的Windows上管理远程Linux VPS/服务器上文件的工具 - winscp。
一、winscp是什么?
WinSCP是一款SFTP和FTP的客户端,同时也支持SCP(Secure CoPy)文件传输。只要文件主机支持SSH协议,你就可以轻松的操作远程Linux,进行下载、上传、编辑、删除、移动文件等。他的操作界面是参考NC(Norton Commander)的双视窗排列方式,与FlashFxp之类的FTP管理软件很像。
注:sftp 即 Secure ftp(安全文件传输协议),sftp基于ssh,传输内容是加密过的。
二、安装winscp
可以通过官网http://winscp.net下载或者直接点击 https://upload.agoer.com/downloads/save/manage/winscp/winscp429.zip下载。
下载后,直接解压。
解压后,进入winscp目录,运行winscp.exe即可。
三、WinScp使用介绍
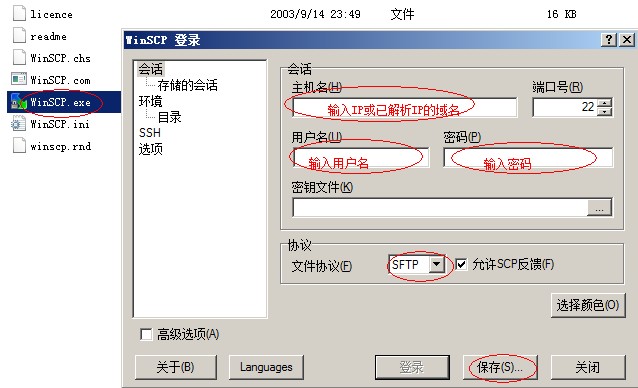
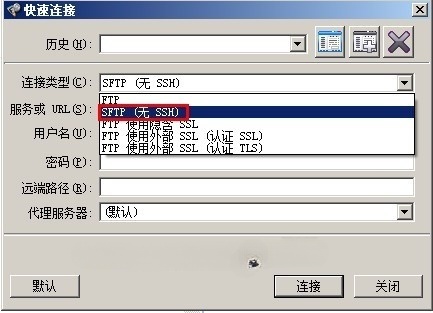
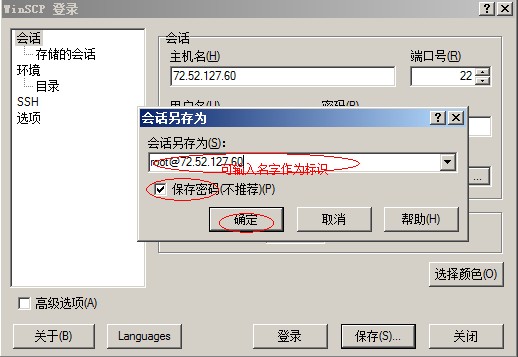
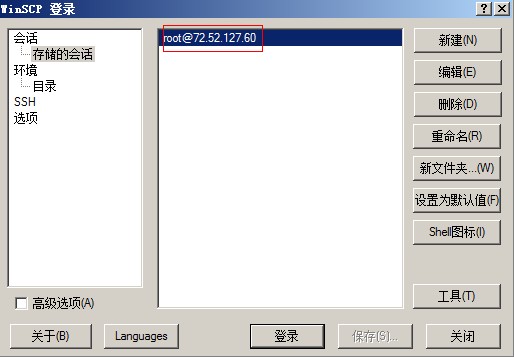
1、创建会话及登录
有些服务器可能没有sftp,可以选择scp协议。

登录:
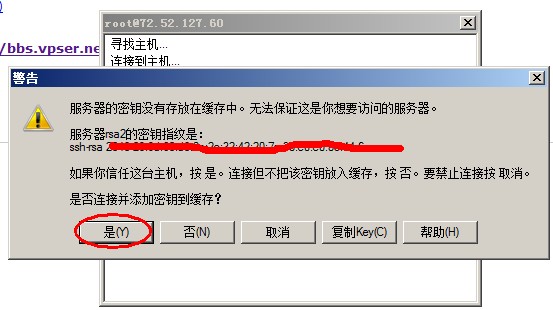
双击会话的名字,或者选择会话名字点击“登录”。


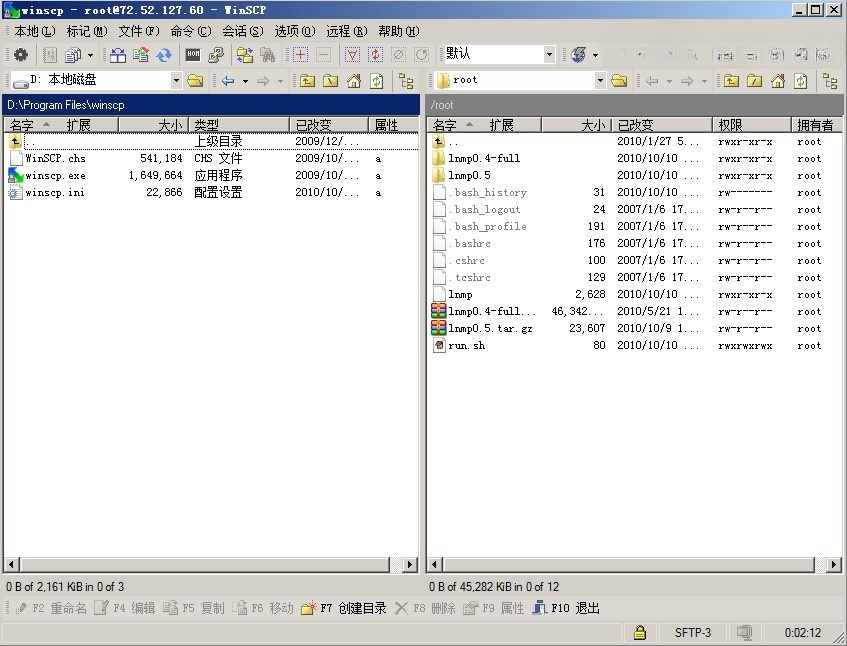
操作界面如上图,左侧为本地,右侧为远程。
如果想切换远程的操作目录,可以点击如上图 root 文字的下拉框进行选择,或点 root 文字右侧  这个图标,在里面直接输入要去往的完整路径。
这个图标,在里面直接输入要去往的完整路径。
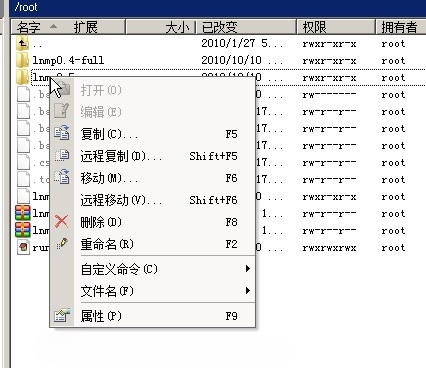
2、目录操作
在要操作的目录上,右击就会出现复制、远程复制、移动、远程移动、删除、重命名、属性(设置权限和属主),如下图:
上传和下载目录/文件可以通过拖拽实现,与ftp基本上没差别。
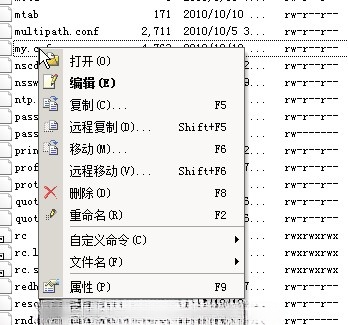
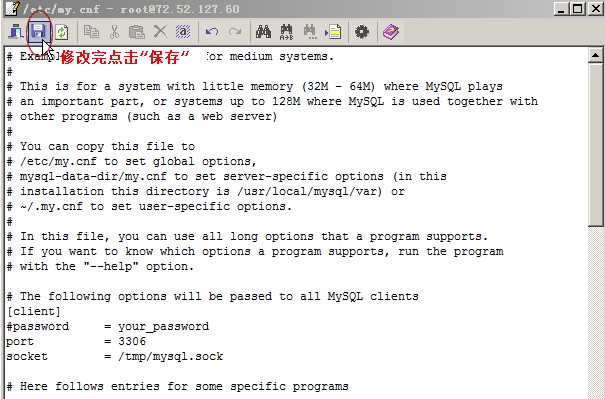
3、文件编辑
在要编辑的文件上右击,如下图:

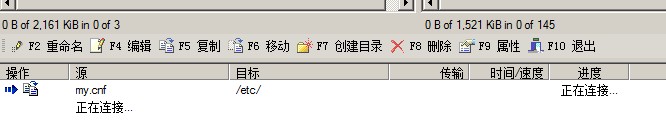
点击保存后,状态栏变化:
winscp的功能和一般的FTP客户端是一样的,只要用过FTP,相信你用winscp会很快上手。同时winscp也可以连接FTP,只要在创建会话是,在文件协议那个地方选择FTP即可。目前大部分FTP客户端(FlashFXP、CuteFTP、Filezilla等)也都是支持SFTP进行管理远程Linux的,如下图(FlashFXP):
Linux下.开头的隐藏文件看不到
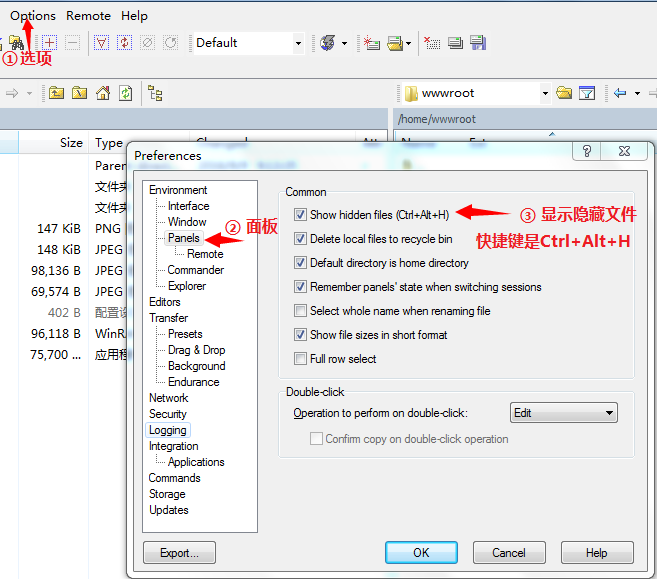
Linux下.开头的文件为隐藏文件默认是看不到的,在winscp下也是如此,可以按如下步骤显示隐藏文件:
"选项"->"面板"->"显示隐藏文件"前面打钩,点ok就可以了。
相关推荐
- Windows 一键修改远程端口
- Linux上vi(vim)编辑器使用教程
- 如何使用Putty远程(SSH)管理Linux VPS
- Cockpit一款强大的Linux服务器监控工具
- Linux VPS上配置Nginx反向代理
- linux服务器使用screen后台持续执行任务,关闭远程任务不中断
- linux下zip文件压缩和解压缩
- Mysql数据库清理binlog日志文件
- 腾讯云 Linux云服务器/轻量云 云镜、云监控等安全和监控组件卸载教程
- 阿里云Linux系统下如何卸载云安全中心Agent、云盾(安骑士)、云助手Agent
- Linux下重置MySQL root密码
- 修复xmlrpc.php被疯狂扫描破解问题,使wordpress更安全
- LNMP一键安装包 V1.9 正式版
- Ubuntu/Debian安装pyenv多版本python管理器
- BestTrace查看VPS服务器回程路由Linux安装教程
- linux服务器性能检测及常用一键脚本
热门文章
最新文章
- VPS使用教程之CentOS/Ubuntu/Debian依赖源配置教程
- Linux tab自动补全失效解决办法
- linux服务器使用screen后台持续执行任务,关闭远程任务不中断
- Ubuntu/Debian安装pyenv多版本python管理器
- Ubuntu/Debian安装最新版redis缓存数据库
- linux安装指定版本Python以及对应的pip教程
- docker/docker-compose常用命令以及安装教程
- Ubuntu/Debian默认ufw防火墙安装、配置、命令使用教程
- debian/Ubuntu/centos删除多余内核
- Linux内核调优部分参数说明
- Debian/Ubuntu删除/禁用默认swap分区以提升性能!
- Debian 10/11修改默认不能root登录以允许ssh登录